This site is from a past semester! The current version will be here when the new semester starts.
Week 11 [Mon, Oct 28th] - Tutorial
1 Review the of a Peer Team
Do the following tP task.
- To be done during the tutorial. Please don't do this task before the tutorial as others need time to update their DGs.
- Read all instructions before you start the activity.
- Find the team choices you have been allocated to review, as given in the panel below.
Decide which of the given team(s) to review:
- Open the DG link of the team allocated as 'First choice'.
- Confirm that the DG has significant updates, to the diagrams in particular. If it doesn't, you can try the DG of the 'Second choice' team, and failing that, 'Third choice' team.
- If neither one of the three has enough updates but collectively they have enough updates, you can also review all of them.
- Failing all above, you can pick any other team(s) to review.
- Try to give at least 4 comments in total.
- If the PR already has reviews, you can give your own input of the existing review comments too.
Go to the PR of the team(s) you have chosen to review.
Review the
Designand theImplementationsections w.r.t possible DG bugs (given further down); add your observations as comments.
- In the PR, add review comments (i.e., in the files changed tab) in the corresponding place of the code.
- In this case, choose the option rather than option.
- But if the 'files changed' tab is too laggy, you can add a normal comment instead in the conversation tab.
- In this case, enter each observation as a separate comment (reason: our bot will count the number of comments you have given to determine if you qualify for participation points)
- As you know, it is better to phrase your comments as question/doubts (e.g.,
Is this format correct? Should it be ... instead?) rather than directives (e.g.,Change this to ...).
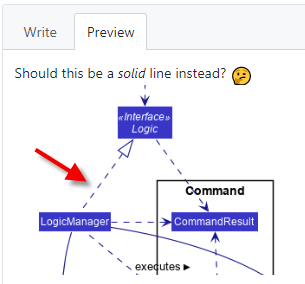
Where possible, use screenshots from their DG in your comments, preferably with annotations. This is particularly useful when commenting on diagrams. An example given below:

- The understanding you gain from this exercise can indirectly determine how well you do in your own project. Note that your comments will be reviewed by a tutor later.
- After the tutorial, if you are unsure about a concern raised by a reviewer, you can post in the forum to seek the opinion of the teaching team.